
網頁設計 vs. 網站設計的差異
1. 網頁設計(Web Page Design)
網頁設計主要針對單個網頁進行設計,專注於視覺呈現和使用者體驗。當用戶進入網站的某個頁面時,網頁設計影響的是用戶在那個特定頁面的觀感與互動,例如首頁、產品頁、聯繫我們頁面等。具體設計要素包括:
• 佈局(Layout):如何安排內容和元素,比如標題、圖片、按鈕的位置,目的是讓內容有條理且易於閱讀。
• 色彩搭配(Color Scheme):色彩的選擇和運用應符合品牌形象,同時讓整體視覺更具吸引力和一致性。
• 字體(Typography):選擇適當的字體風格和大小,確保文字易於閱讀,並能表現出品牌的氣質。
• 互動元素(Interactive Elements):按鈕、滾動效果、表單等互動功能的設計,讓用戶可以順暢地操作,進一步提升體驗。
重點:網頁設計的目標是讓每個頁面在視覺和操作上都能吸引人,並讓用戶感到舒適與愉快。
2. 網站設計(Website Design)
網站設計則是針對整個網站進行的設計,涵蓋了網站的結構、功能、用戶流程等方方面面。這不僅僅是讓單個頁面好看,而是確保多個頁面之間能夠流暢地連接,並且網站的功能能夠滿足用戶需求。具體要素包括:
• 導航結構(Navigation Structure):如何讓使用者在網站內輕鬆地找到所需資訊,導航菜單、側邊欄的設計都非常重要。
• 網站架構(Site Architecture):網站的不同頁面如何串聯,是否有邏輯、層次分明。這確保了用戶無論從哪個入口進入,都能快速定位到他們需要的內容。
• 功能整合(Function Integration):根據不同類型的網站(如電商網站、部落格、企業網站等),設計需要整合各種功能模組,如購物車、會員系統、搜尋框等。
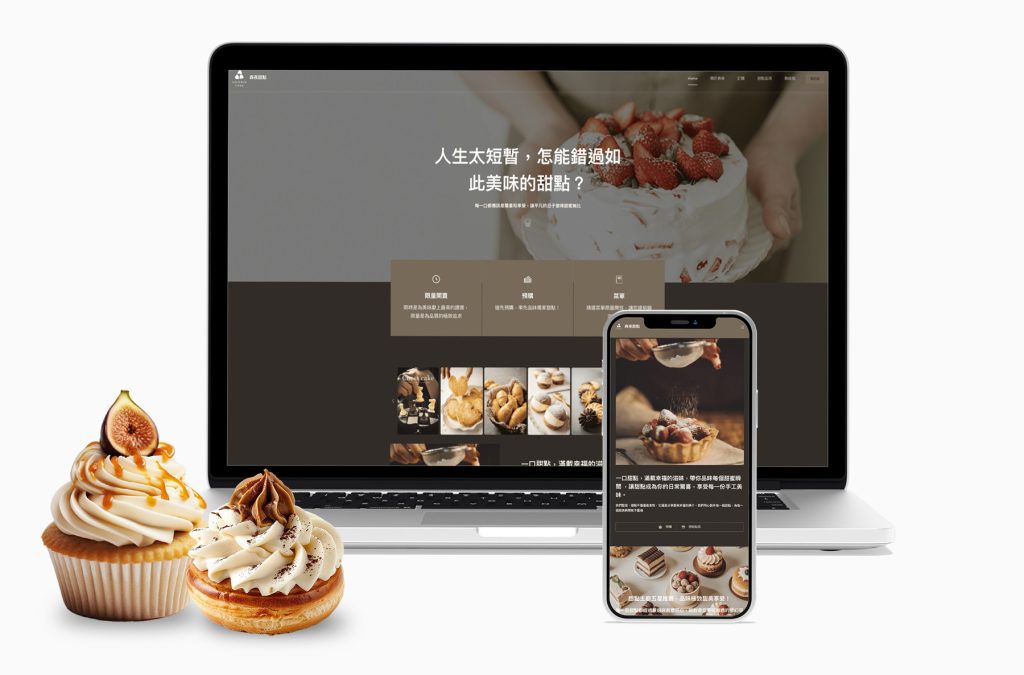
• 響應式設計(Responsive Design):確保網站能夠在不同裝置(桌機、手機、平板)上都能保持良好的顯示與操作體驗。
重點:網站設計不僅關注視覺呈現,還涵蓋整體網站的功能性與操作流暢度,確保網站的每個部分協調運作,為用戶提供完整的品牌體驗。

具體案例說明
如果你設計了一個餐廳的網站:
• 網頁設計:你會設計這個餐廳的「菜單頁面」,讓菜單清晰、圖片美觀、按鈕明顯,使用者可以簡單地瀏覽菜餚或點擊查看詳細資訊。
• 網站設計:你會為整個餐廳網站設計導航結構,確保從首頁、餐單、訂位頁面到聯絡我們頁面之間的切換順暢,並整合一個線上訂位系統,同時保證網站在手機上也能完美顯示。
簡化來說:
• 網頁設計:關注於**「單一頁面的美感與操作體驗」**。
• 網站設計:關注於**「整體網站的結構與功能運作」**。
延伸文章:甜點師為什麼要做網站?
網頁設計服務: https://joeannhsu.com/sense/professional-website-design/


